Как узнать размер элемента сайта в пикселях
Здравствуйте, друзья! В данной статье дается ответ на вопрос о том, как узнать размер элемента сайта в пикселях. Зачем это может быть нужно? Например, Вы хотите поместить рекламный баннер в сайдбаре своего сайта.
Для того, чтобы внешний вид сайдбара выглядел привлекательно, нужно выбрать размер баннера в соответствии с размерами других элементов, расположенных в сайдбаре. Обычно достаточно узнать необходимую ширину баннера.
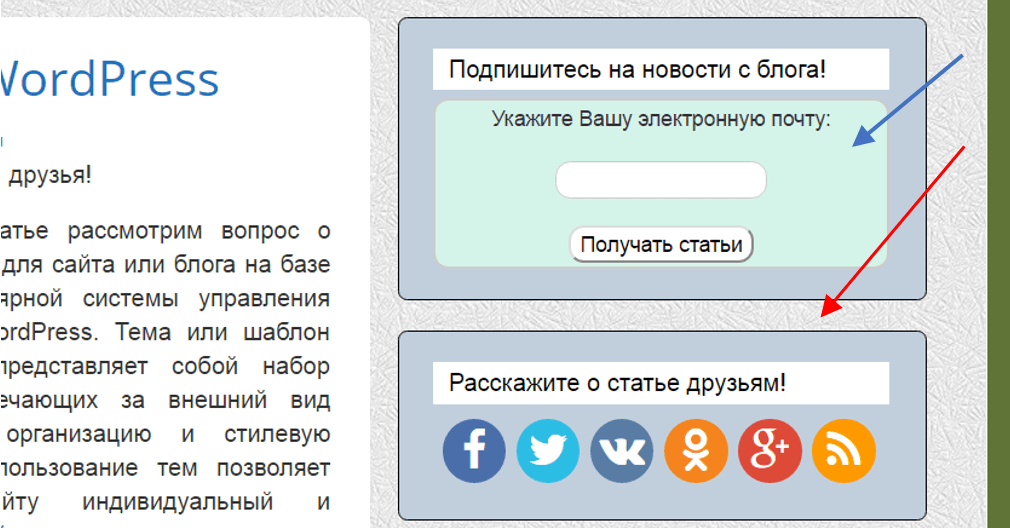
Пусть необходимо поместить баннер с рекламой в место блога, указанное красной стрелкой на рис. 1. Ширина баннера должна быть равной ширине элемента, показанного синей стрелкой.
Рис. 1.
Для измерения расстояний в браузере Google Chrome имеется расширение MeasureIt — «Линейка». Установить его можно по следующей ссылке, скопировав ее и поместив в строку браузера.
https://chrome.google.com/webstore/detail/measureit/pokhcahijjfkdccinalifdifljglhclm?hl=ru
После установки расширения в правом верхнем углу браузера появляется соответствующий значок (рис. 2)
Рис. 2
Чтобы измерить расстояние между любыми двумя точками на открытой странице сайта, нажимаем на этот значок. Изображение слегка помутнеет, а курсор примет форму перекрестья. Подводим курсор к начальной точке и нажимаем на левую кнопку мыши. Не отпуская кнопку, подводим курсор к конечной точке и после этого отпускаем. При этом выделяется прямоугольная область, размеры которой высвечиваются в небольшом прямоугольнике рядом с ней (рис. 3)
Рис. 3
Нас интересует горизонтальный размер 300 пикселей. Для выхода из режима измерения еще раз нажимаем на значок с линейкой или на клавишу <Esc>. Далее в панели управления сайтом выбираем виджет «Текст», указываем в нем место расположения и размеры баннера (ширина баннера принимается равной 302 пикселя, чтобы учесть толщину границы области величиной в один пиксель),
Рис. 4
перемещаем виджет в нужное место сайдбара, нажимаем кнопку «Сохранить», переходим на сайт и обновляем изображение. Полученный результат приведен на рис. 5.
Рис. 5
Существует другой способ получения информации (не только о размерах) об элементах сайта, основанный на использовании панели для веб разработчиков. Как пользоваться этой панелью показано на видео ниже.
Надеюсь материал статьи будет Вам полезен! Удачи!
С уважением, Александр Резунов.